
making text by efect chrome meagrely easy step.
first using your text tool to write your title in white.

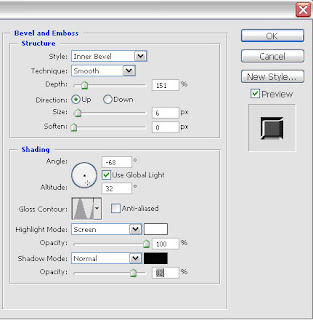
apply your first layer style with , choose Layer > Layer Style > Bevel Emboss. Then Use settings similar to the ones below. Be sure to click on the gloss contour dropdown menu and apply the shape shown.

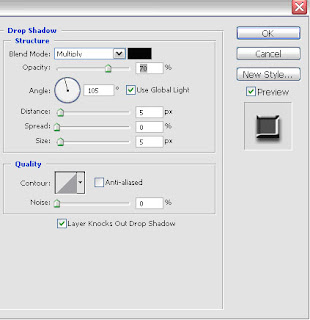
Next simple step we are going to add a dropshadow. This is also easily done through layer styles. Choose Layer > Layer Style > Drop Shadow. Refer to the settings below. You can change the color of your dropshadow and its opacity depending on the color of your background.

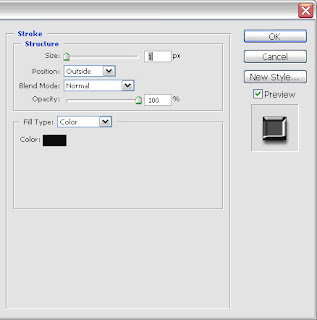
Next step we are going to add a 1 pixel outline via a layer style stroke. Choose Layer > Layer Style > Stroke, and apply the settings below.

And the last changed the color of my background layer to a linear gradient, and gave it a 10 pixel border of black. Here is how it turned out!




