
at this tutorial photoshop we try to make the text with stone efect,
first step we need a good background, like the example or you can find your own image or use the one below.

write your text to your baground image. Choose a large font and center it in your canvas.

Next step While on your text layer, choose Layer > Layer Style > Bevel and Emboss. I used the settings below.
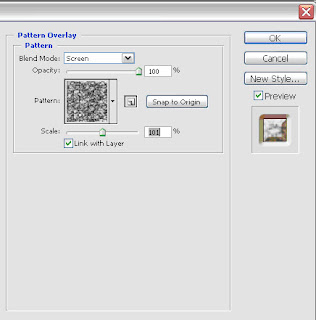
Then we are going to overlay a pattern to give our text a stone-like texture. Choose LayerLayer Style > Pattern Overlay. Refer to the values below.
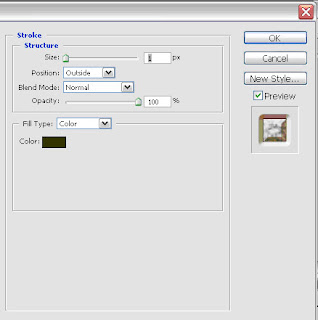
 Last we are going to give our text a small outline. Choose Layer > Layer Style > Stroke.
Last we are going to give our text a small outline. Choose Layer > Layer Style > Stroke. 
And now Your text should look similar to mine.




