
At this tutorial we will try to make the interface butons with gradients.
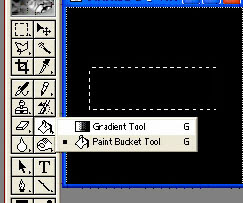
1. first step open the program pothoshop in yours computer then make the new file. at this example we use the size measure 200 x200. Then make a rectangle in the middle of your image, and then right click on the paint-bucket in your tools menu to select gradient

2. Next step make sure your gradient is set to linear, and make your background and foreground colors to dark gray and light gray. Now use the gradient tool and fill it so that the light part is on the top and the dark part on the bottom.
3. And then go to select>modify> contract, and contract by about 5, depending on the size of your button.
4. Now fill it with a gradient with the opposite directions, so that the light is on the bottom., and the dark on the top. Then go to stroke and stroke it with a dark gray, with 1 px
5. now we have the basic from butons you can either leave it the color that it is, or change the color using my 'color change" tutorial.
6. And then add text at the button
7. Last step adjusted the size measure button for your site, buttons ready to use






